First, I’d like to thank everyone who participated in the AxoTools survey. The meaningful comments are already making a difference in AxoTools’ features and documentation.
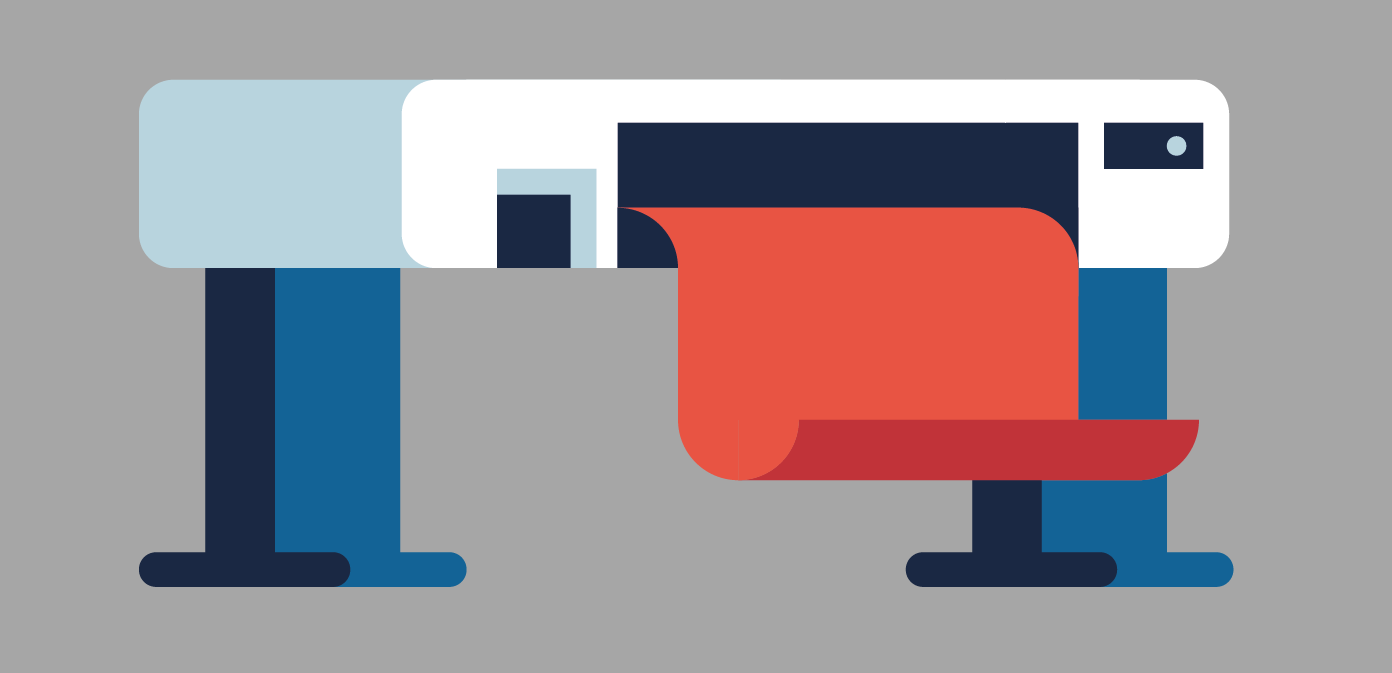
The most surprising thing was the number of users who wanted to extrude horizontally for a stylized drawing such as this one by Dörte Roßmann.

That seems like a natural thing for AxoTools to do, but we can’t forget that the plugin’s core function is to help illustrators work in views like isometric, dimetric, and trimetric where we see three surfaces, not two. It has never been a design tool, although there’s nothing wrong with bending the rules a bit to accomplish some design effects as long as it doesn’t hobble the plugin’s primary purpose.
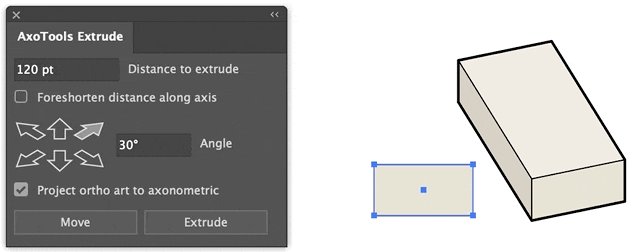
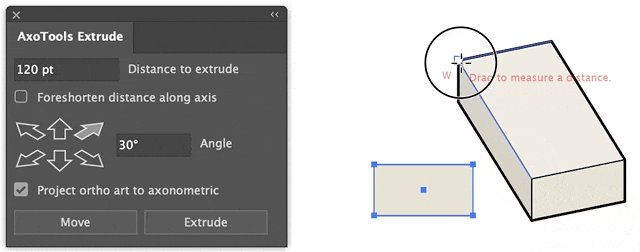
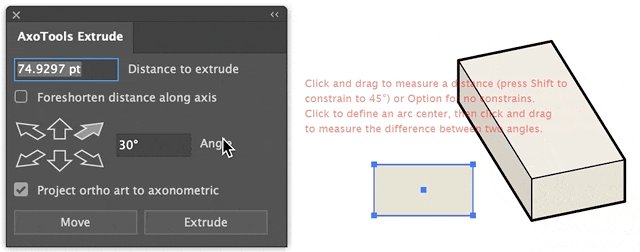
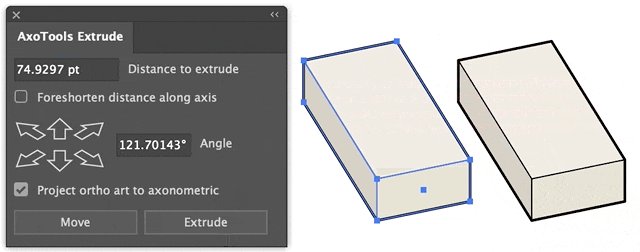
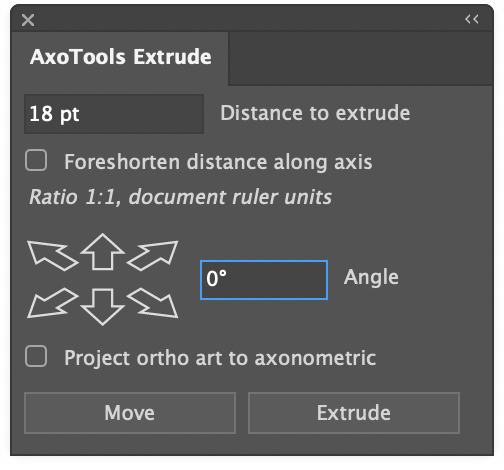
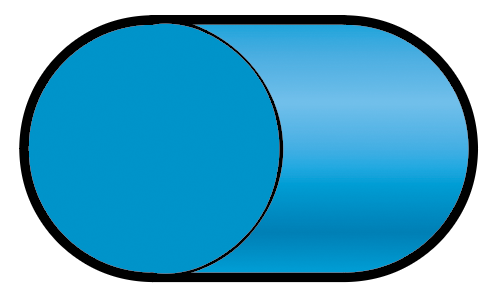
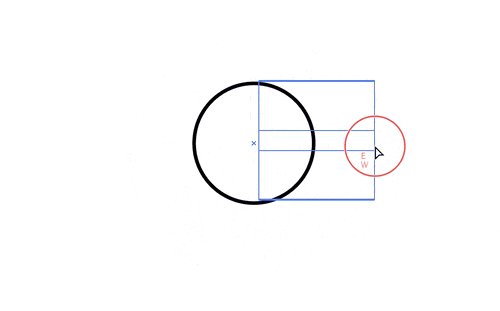
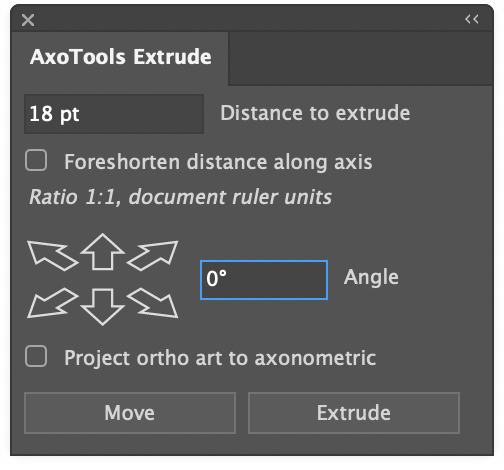
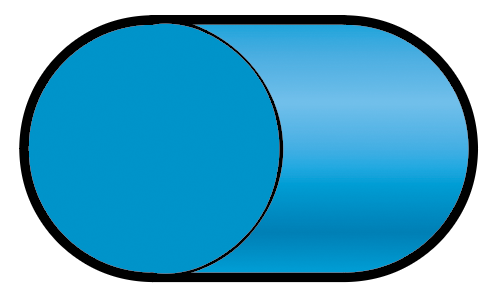
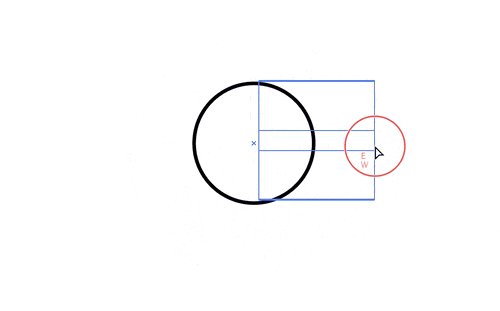
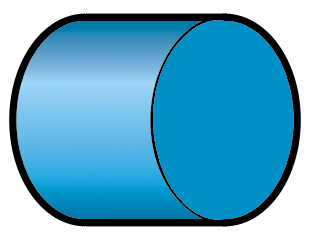
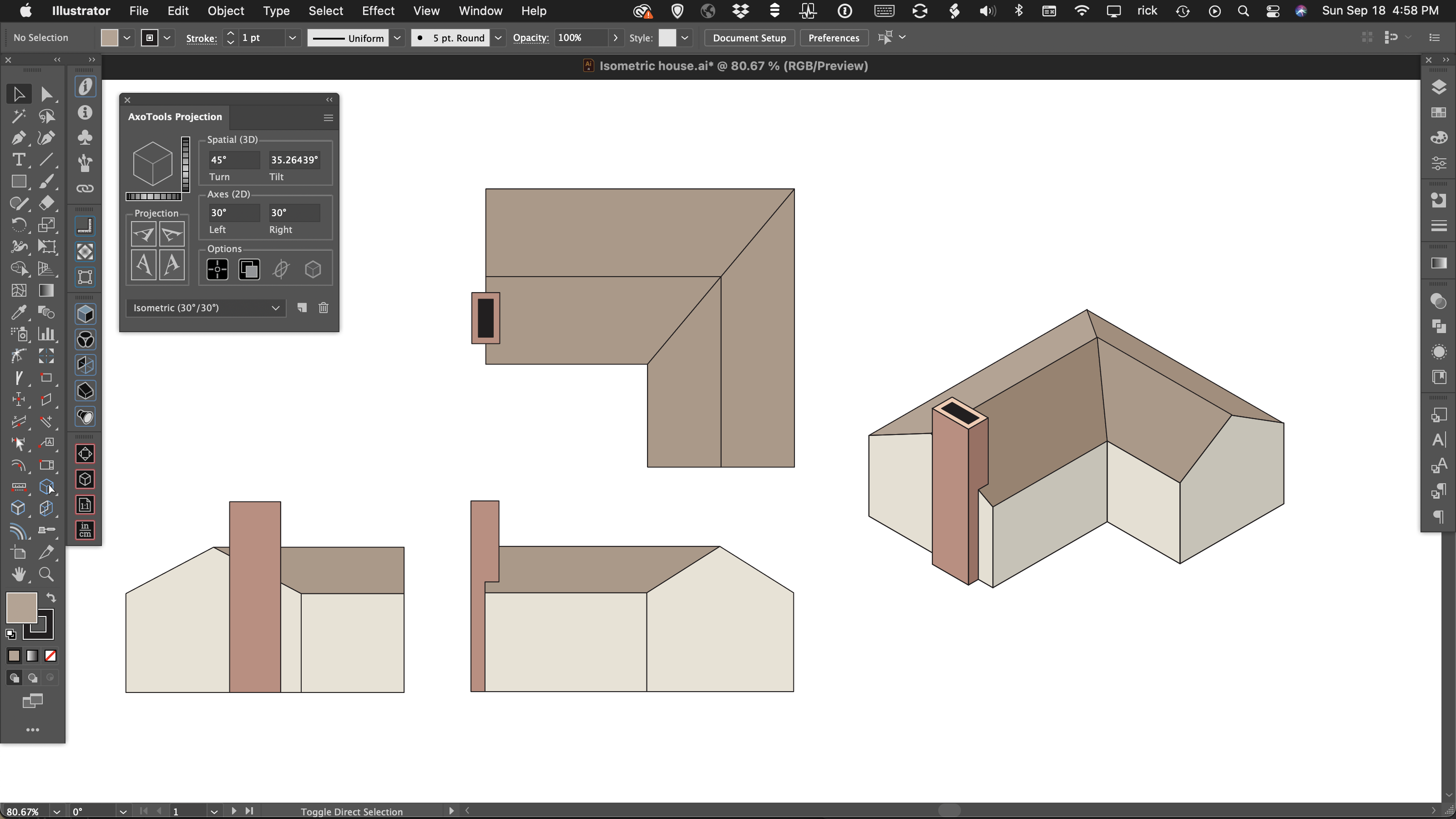
Horizontal extruding has been available using the Extrude panel. Just set the angle to 0 and leave the option to project the art unchecked. That gives you something like this:


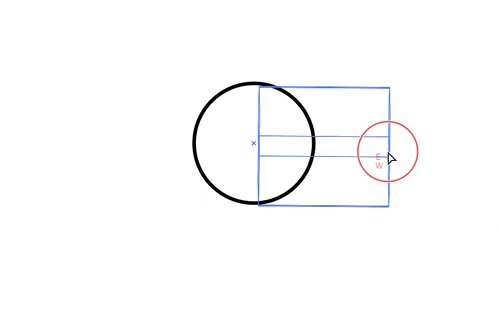
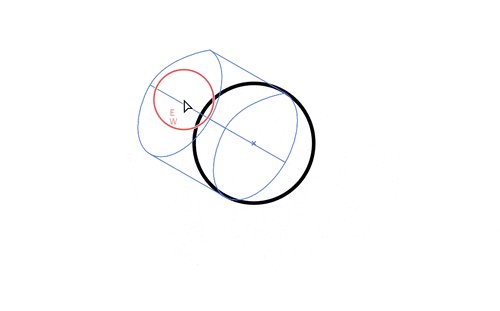
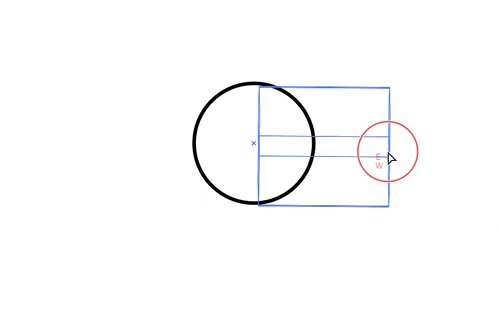
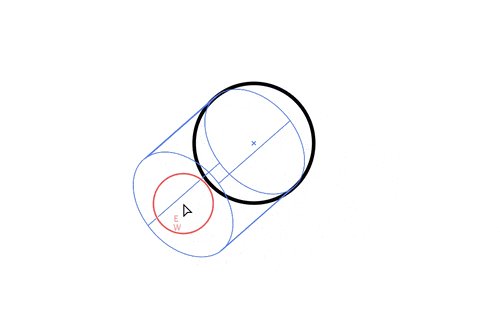
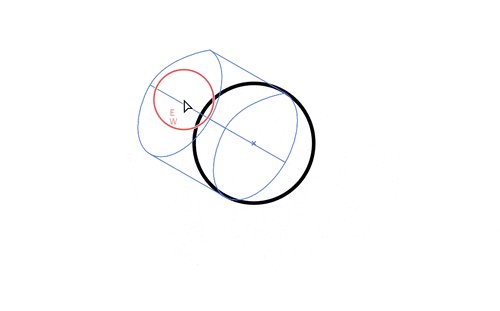
If you projected the art with a 0° angle, you’d simply get a rectangle. The reason for this is that the Extrude panel, like the Extrude tool, work in the context of the current projection. If you drag a circle with the Extrude tool while holding the Cmd or Ctl key for a freeform angle, you’ll see that at a horizontal angle, all you see is a side view of your original shape.

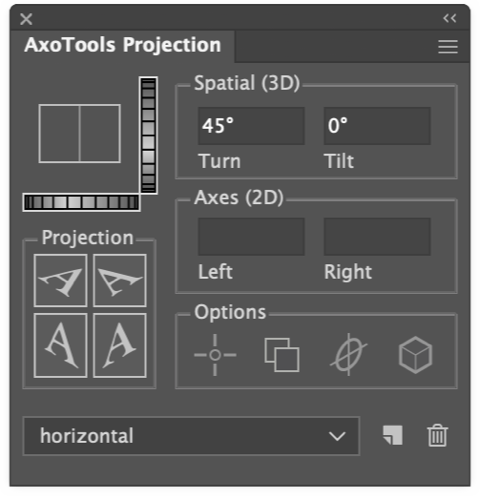
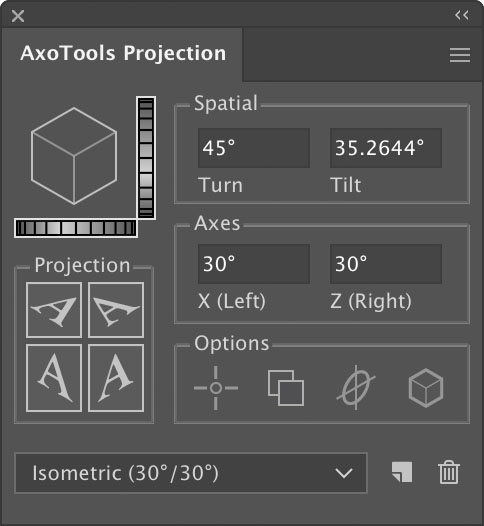
To make things easier for people working with horizontal extruding, the Projection panel in the latest free update to AxoTools now supports broader Tilt and Turn values, which allows you to do a full-fledged horizontal extrusion.
Previously, values of 0 or 90 were not allowed for Tilt or Turn because they essentially hid one or even two of the three axonometric planes. Now, using a Tilt value of 0, or Turn value of 0 or 90, will disable the X and Z axis fields because there must be an incline on both axes in order to calculate the tilt and turn — in a case like this, the turn value is ambiguous. A Tilt value of 90 is essentially a top axo view, so Tilt is limited to 89°.
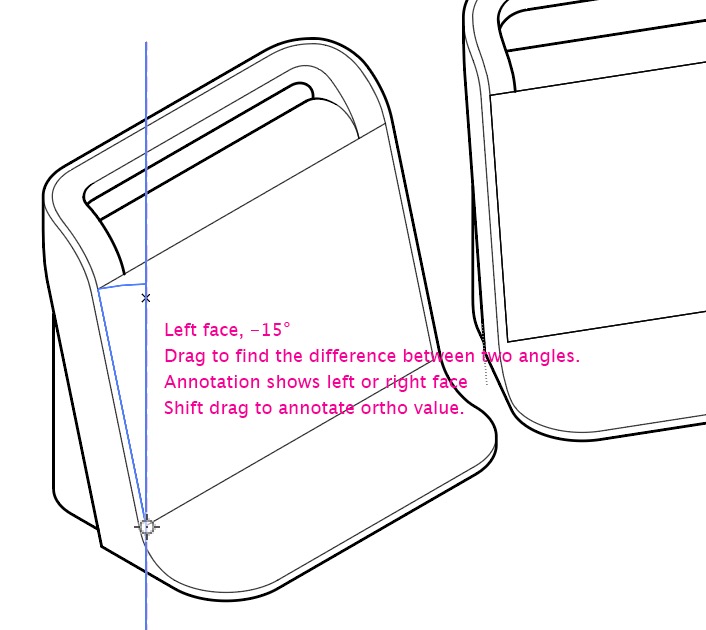
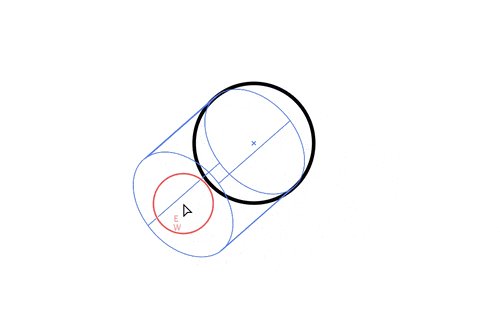
It’s important to understand, too, that at projections where the X and Z axes overlap, horizontal extruding is always on the X axis, so using the Extrude tool, the edges always drag out to the left. Can that be “fixed” to allow horizontal extruding to the right? Well, yes, if we add complications to an interface that some people say is already way too complicated. A workaround is that, with a Tilt value of 0, the Extrude panel extends your path to the left, while with other Tilt values, the panel extends it to the right.
In response to user requests, you can now press Shift when dragging with the Extrude tool to constrain to right angles. That won’t give you the above effect, though, because it’s constraining a freeform extrude. That is, it’s calculating what that shape looks like within your current projection, not a shadow effect.
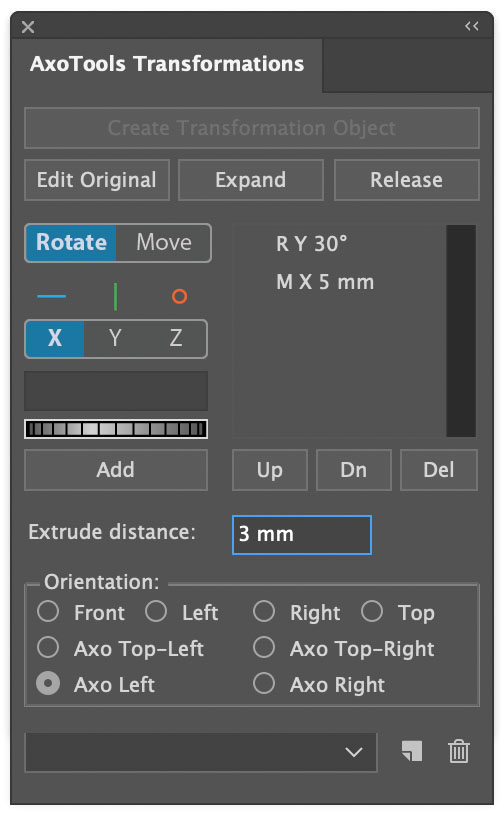
If you truly want to go completely independent of the document’s current projection, you can always use the Transformations panel, which allows you to rotate and extrude your art in any orientation you like, be it upside-down or even backward.
More user-requested options are coming soon.









 Using a single line weight (or “stroke width” as it applies to Illustrator’s path art property) is a simple and efficient way to work.
Using a single line weight (or “stroke width” as it applies to Illustrator’s path art property) is a simple and efficient way to work. 
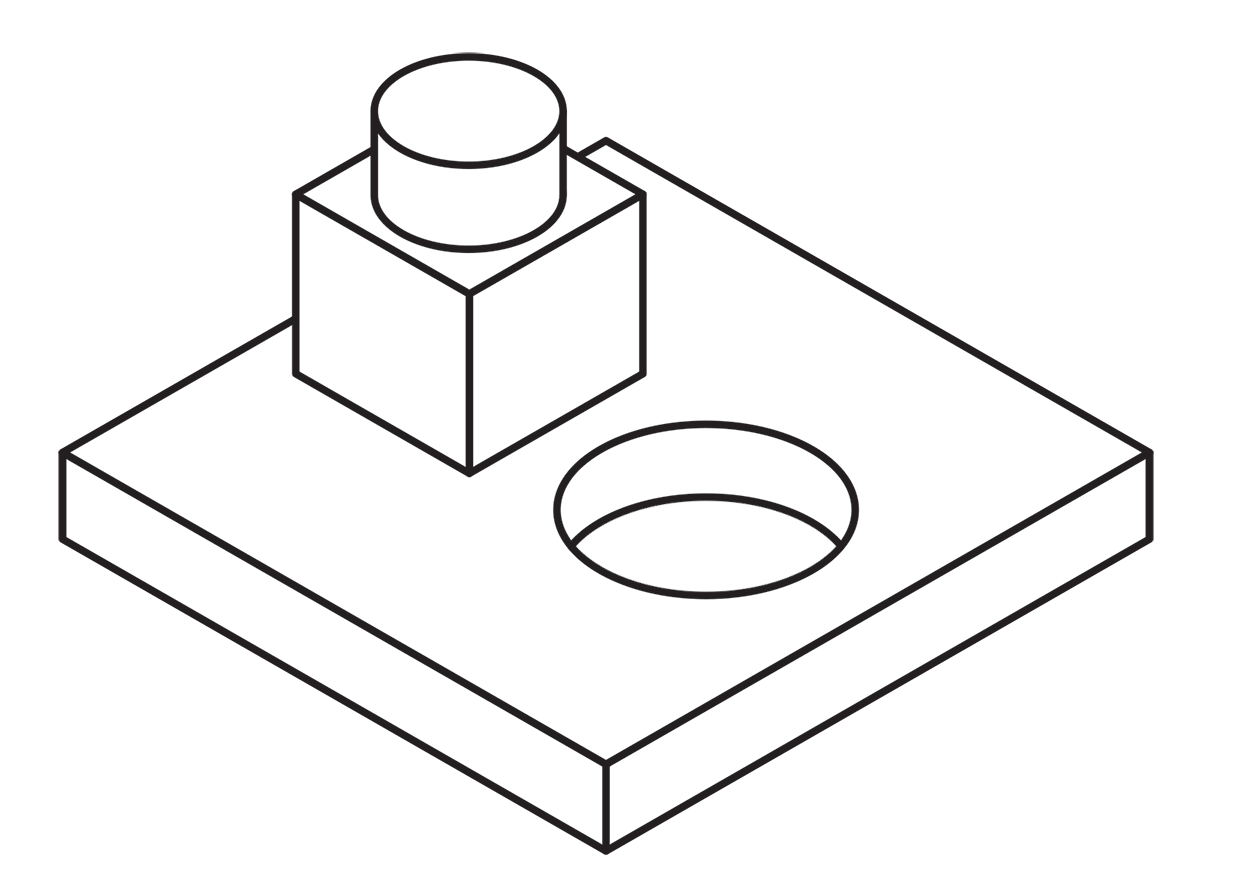
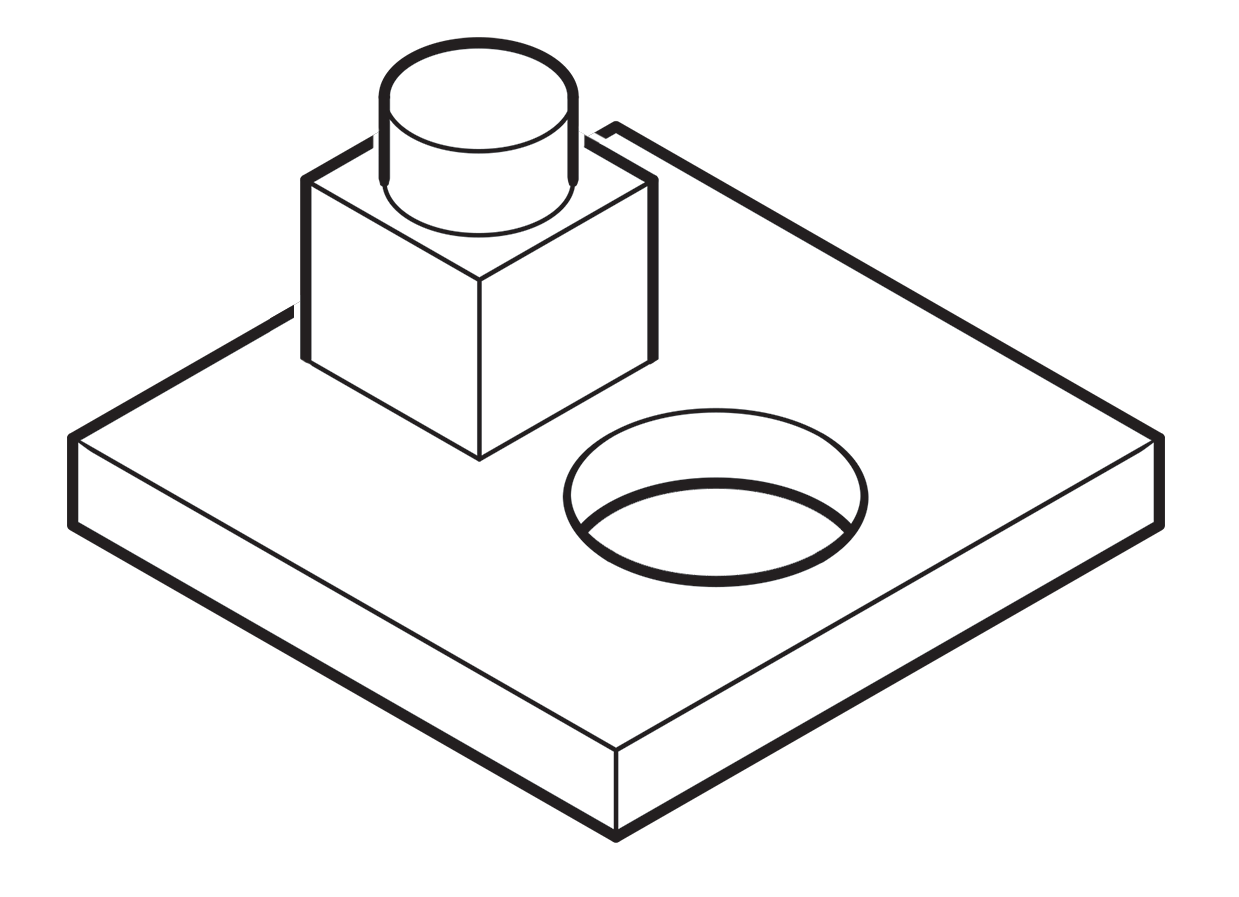
 Here’s an example of an illustration I did using the “Kalmbach” method, drawn in ink at 1.5 times reproduction size. Detail lines were drawn with a 4×0 Rapidograph pen, and the heavy lines were probably a no. 0 or 1 pen. In those days, we typically cut an Amberlith overlay to add a flat tint to the background, which helped separate the subject from the background.
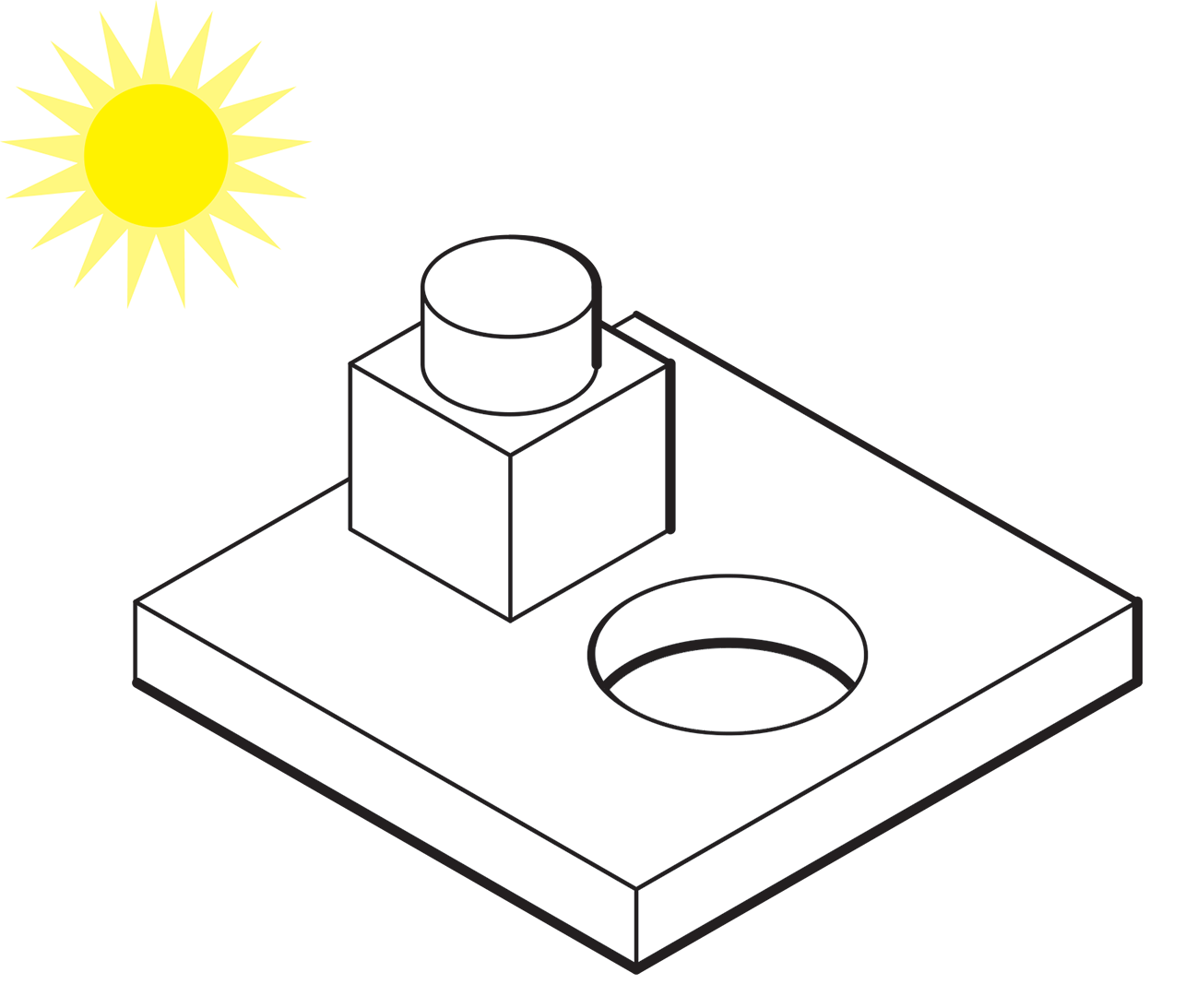
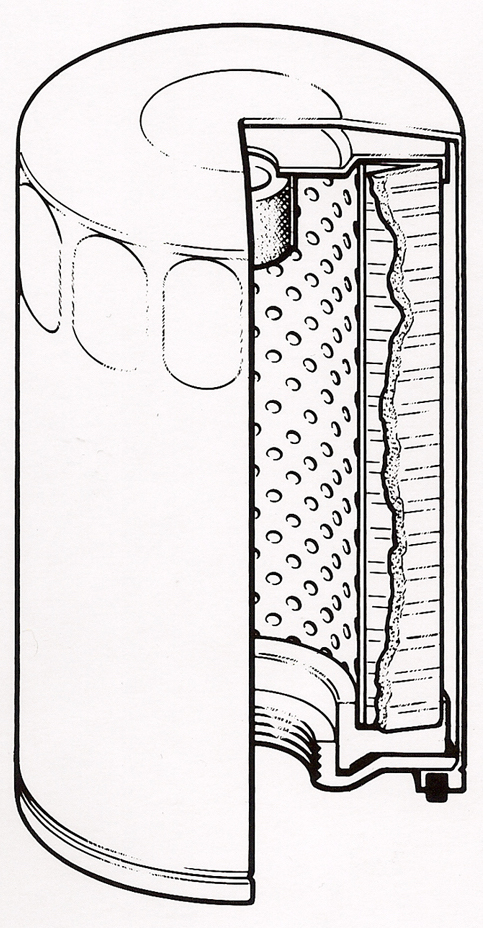
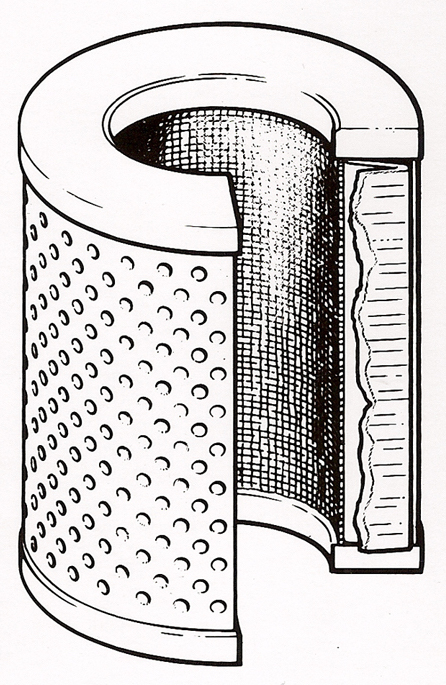
Here’s an example of an illustration I did using the “Kalmbach” method, drawn in ink at 1.5 times reproduction size. Detail lines were drawn with a 4×0 Rapidograph pen, and the heavy lines were probably a no. 0 or 1 pen. In those days, we typically cut an Amberlith overlay to add a flat tint to the background, which helped separate the subject from the background. A more common method called “line contrast shading” used in exploded-view parts drawings uses heavier lines on all outside edges of objects. In this example, the bottom of the cube and cylinder are thin lines because they represent the joint between two surfaces. A heavy line would suggest the objects float above the other art. In the case of the round hole, a varied line width makes a smooth transition between the front- and rear-facing edges. Complex illustrations can use three or four line weights. Standards are more like guidelines, actually, that vary between people and between businesses, often based largely on the personal preference of someone with experience and/or influence.
A more common method called “line contrast shading” used in exploded-view parts drawings uses heavier lines on all outside edges of objects. In this example, the bottom of the cube and cylinder are thin lines because they represent the joint between two surfaces. A heavy line would suggest the objects float above the other art. In the case of the round hole, a varied line width makes a smooth transition between the front- and rear-facing edges. Complex illustrations can use three or four line weights. Standards are more like guidelines, actually, that vary between people and between businesses, often based largely on the personal preference of someone with experience and/or influence.

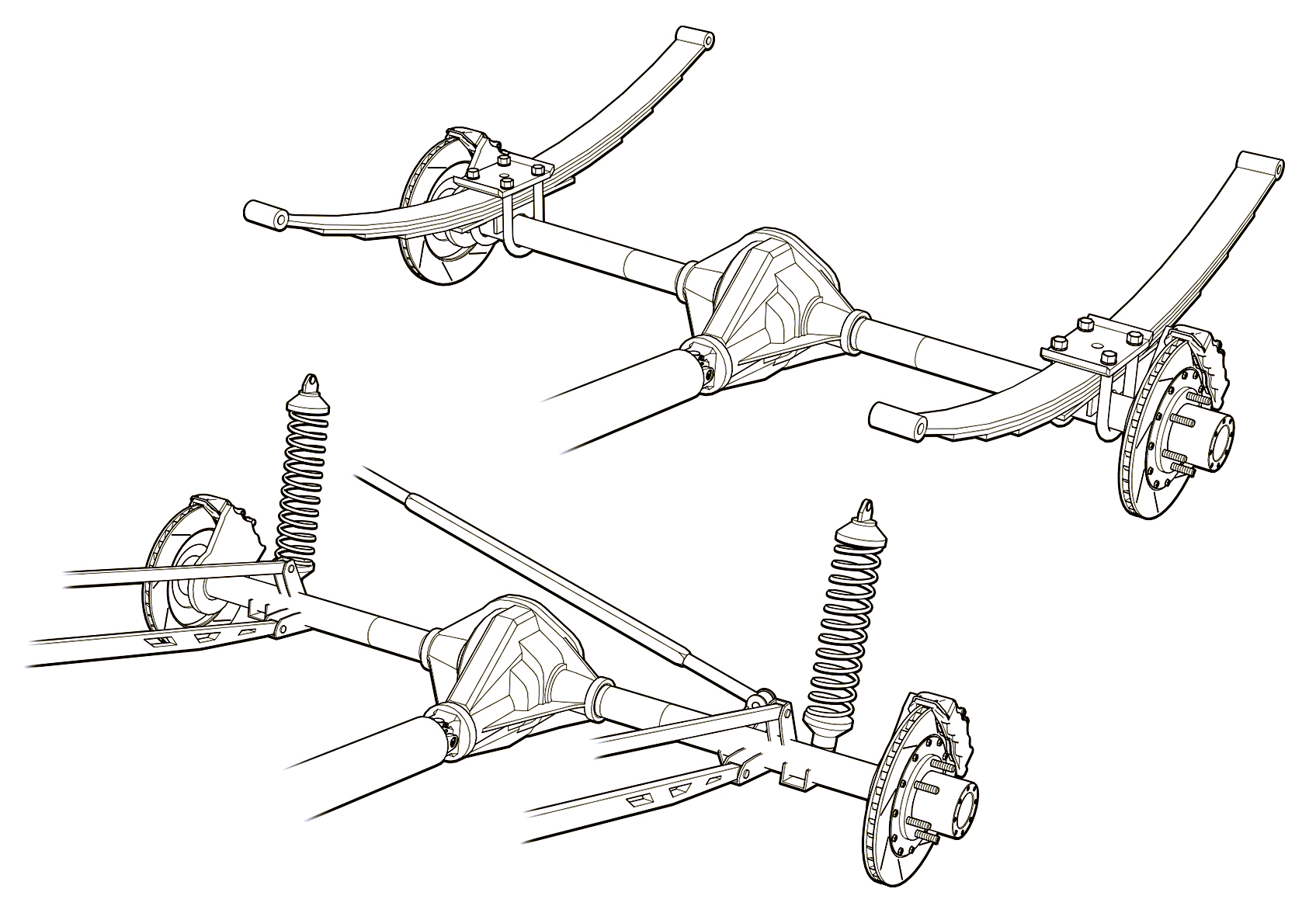
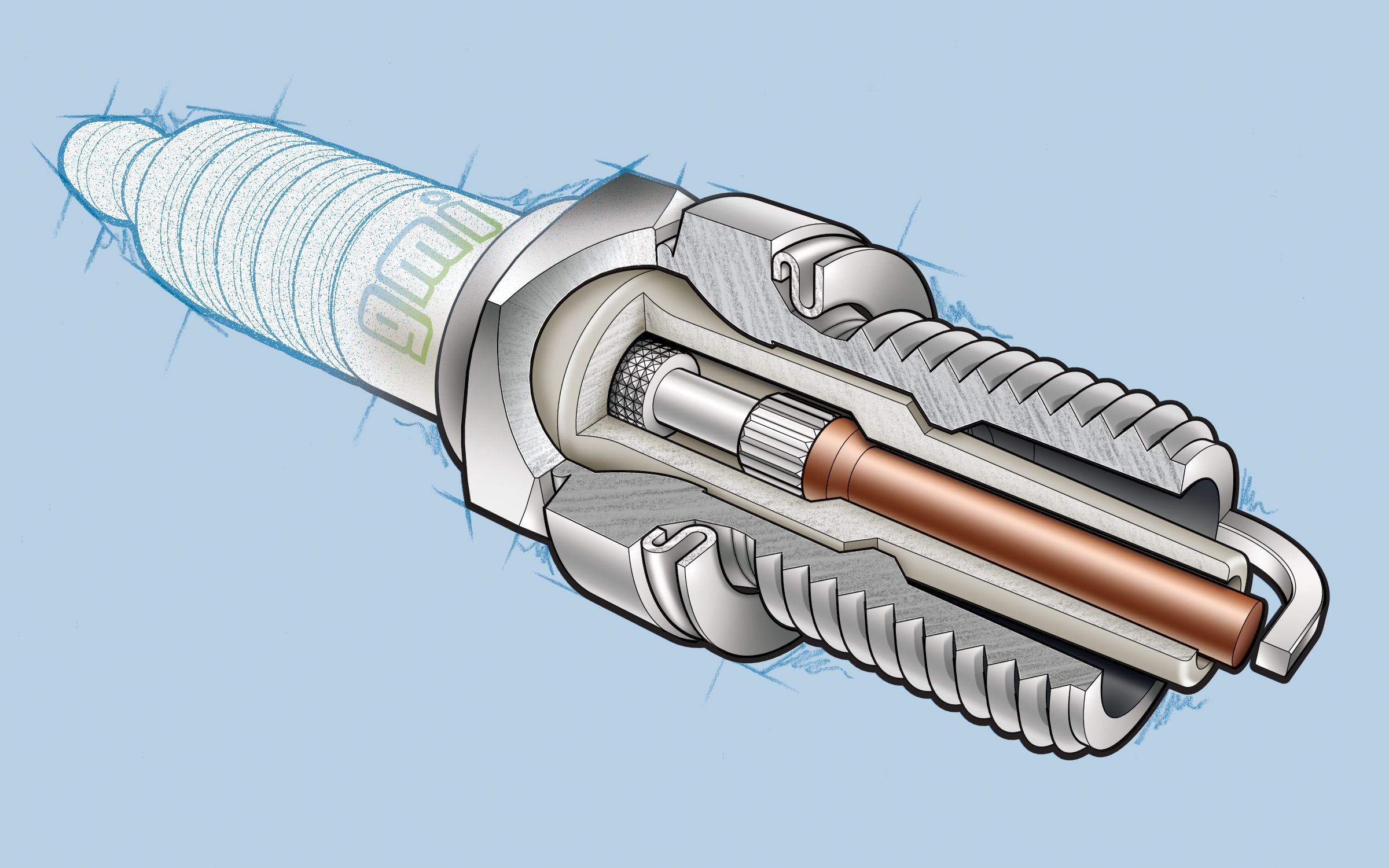
 Greg used a three weight treatment on this Raptor suspension illustrations for Car and Driver magazine.
Greg used a three weight treatment on this Raptor suspension illustrations for Car and Driver magazine. One more piece by Greg Maxson shows his skill at technical illustration using a variety of software, often including SketchUp, Illustrator, and others. Here he adds clarity to the subject with varied line weights, line colors, sometimes sketchy line treatments, and meaningful shading and textures in filled areas.
One more piece by Greg Maxson shows his skill at technical illustration using a variety of software, often including SketchUp, Illustrator, and others. Here he adds clarity to the subject with varied line weights, line colors, sometimes sketchy line treatments, and meaningful shading and textures in filled areas.
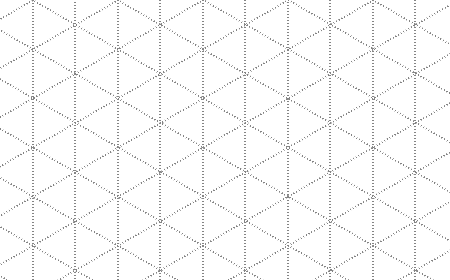
 An isometric grid is one of the most commonly asked-for features in AxoTools, as well as a frequent topic on the Adobe Illustrator user forum. It would be really nice if Adobe Illustrator’s Perspective Grid presets included Isometric, but that’s not an option right now. In the meantime, there are some easy alternatives.
An isometric grid is one of the most commonly asked-for features in AxoTools, as well as a frequent topic on the Adobe Illustrator user forum. It would be really nice if Adobe Illustrator’s Perspective Grid presets included Isometric, but that’s not an option right now. In the meantime, there are some easy alternatives.